フリーソフトと有料ソフトによるカットライン等の作り方
閲覧頂きありがとうございます、北城です。
もう1つ書きたい記事があるので(日付は越えましたが)書いていきます。
今回もタイトル通りです。
※長文と画像多め、画像もやや大きいのでスマホからは見づらいかもしれません。ご了承下さい。
この記事ですが、長めになりましたので目次作りました。
目次からジャンプすることできますのでご利用下さい。
記事作成の発端
前の記事でMYDOOさんの原稿作成のページを読んだ際に、こんな呟きをしました。
参考になるか分からないけど、クリスタでカットライン作りたい時は統合イラストを選んで選択領域を拡大→28〜30pxぐらいでMYDOOさん規定の1.8㎜のカットラインが作成できたはず。
— きたしろ (@srsr_80336) August 6, 2019
選択領域の拡大に関してはGIMPたん、フォトショ、krita先生、メディバンも同じだった。
自身のに返信しているので前の呟きまで表記されていますが、気にしないで下さい。
原稿作成のページで「カットラインは1.8㎜以上離してください」と記載があったので、何となくで作成方法を呟いたらいくつかのいいねとRT頂いたことから急遽この記事を作成することにしました。
正直業者さん(と好きな公式アカウント)しかフォローしていないアカウントですから、1つでも反応あったら驚いています。反応頂きありがとうございます。
カットラインと白版の作り方
以前、別のSNSにて「カットラインと白版の作り方が分からない」と声を頂いたことがあり、イラスト投稿サイトにて「自己流白版とカットラインの作り方」を投稿したことがありました。

そのページはもうないですが、作成方法のデータがまだ残っていましたので記事に載せていきます。
注意事項
但し、注意事項があります。

画像の通りですが、ほぼアクキー作成初心者向けです。そういう人向けに作成していたので、慣れている方には不要かと思います。また、あくまで自己流ですのでこれが正しいとは限りません。
参考程度にして頂ければと思います。
(「アクキー カットライン 作り方」でググって頂くと先駆者の情報が出てくるのでそちらも参考になります)
あとは画像に記載していませんが、私はカットパスを作成するソフト(イラレなど)を持っていませんので「実線で作成するカットラインの作り方」になります。
カットラインが実線もしくはべた塗り可能な製作会社さん向けになります。そちらもご了承下さい。
必要なものと今回の対象ソフト
まずは必要なものと、このデータを作成した際に使った対象ソフトです。

私がメインで使用しているのがCLIP STUDIO PAINTこと「クリスタ」になりますのでデータ作成もクリスタで行っています。ですが、それだけだと参考にならないと思い、フリーソフトでデータ作成している人もいらっしゃると思うので、クリスタ前に使用していた「Fire Alpaca(ファイヤーアルパカ)」と「GIMP」のフリーソフト2種を操作して同じように作成しました。
右下にも書いてありますが、Adobe Photoshopこと「フォトショ」はクリスタと、MediBangPaintこと「メディバン」はアルパカと、Krita(CMYKが編集可能な恐らく唯一のフリーソフト)はGIMPと作り方がほぼ一緒なので今回はカットさせて頂きます。基本的に作り方の流れは一緒なので、各々の使用ソフトを参照頂ければと思います。
おまけ:白版とカットラインについて

ついででこんなのも作っていましたが、今は製作会社さんが詳しく書いていること多いのですので飛ばして頂いて構いません。
各種カットラインの作り方
準備が出来ましたら対象ソフトのカットラインの作り方になります。
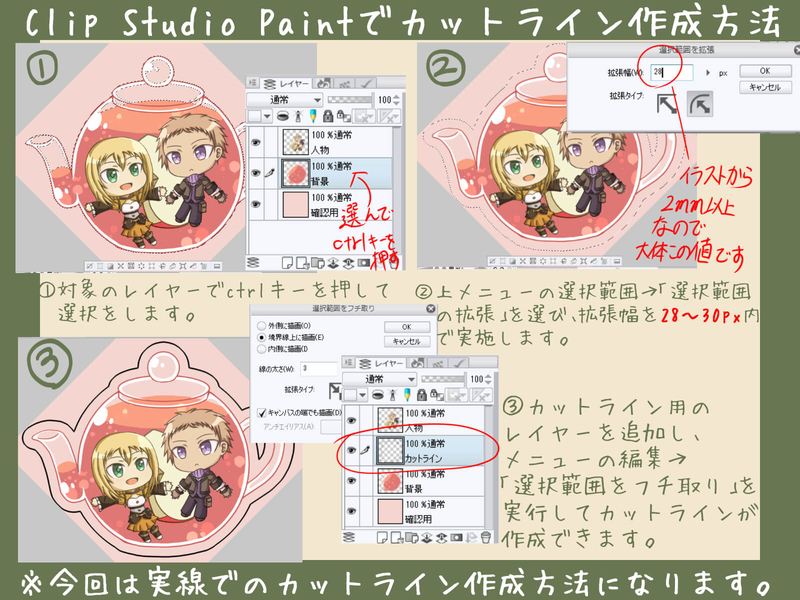
CLIP STUDIO PAINTによるカットラインの作り方

画像の通りの順番になります。
- 対象のレイヤー(画像の場合人物と背景を分けているので背景を選択)のレイヤーの画像の上でctrlキーを押す。
- メニュータブの「選択範囲」から「選択範囲の拡張」を選び、拡張幅を「28~30px」(これで大体イラストから2㎜前後になります)で実施。
- カットライン用レイヤーを追加してメニュータブの「編集」から「選択範囲をフチ取り」実行で完成。
基本的にはこれでできますが、尖った部分があったり中抜きNGなので拡張範囲を修正したいときは「選択ペン」で修正するとよいです。
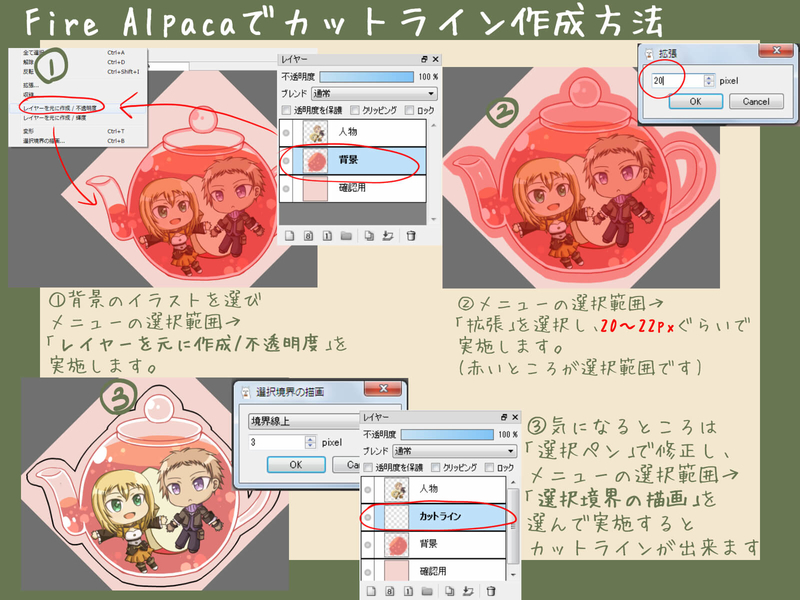
Fire Alpacaによるカットラインの作り方

Fire Alpacaも基本的にクリスタと同じく「選択」→「選択範囲拡張」→「フチ取り」でできますが、選択範囲の拡張が「20~22px」ぐらいで大体2㎜前後になるところが注意です。
GIMPによるカットラインの作り方

一部操作が異なっています(選択の時が右クリックなど)が、流れは上のクリスタ、アルパカと一緒です。メニューのスクショが大分ぼやけていますので説明文をご参考下さい。
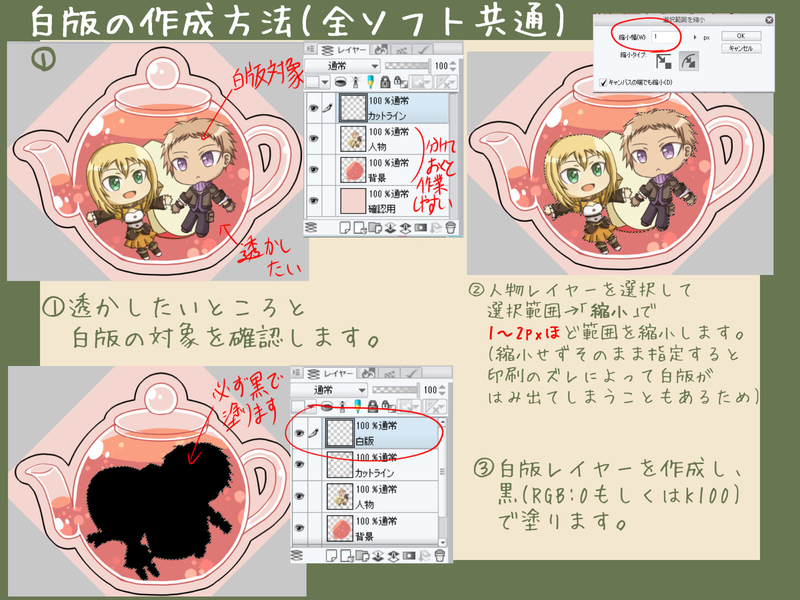
白版の作り方
最後に白版の作り方です。これはクリスタ、アルパカ、GIMPにおいてほぼ共通なので今回はクリスタで作成しています。
※今回は一部を白版指定していますが全面に白版を指定する時も方法は一緒です。

これも画像の順番通りになります。
- 透かしたいところと白版指定箇所のレイヤーを分けておき、確認。
- 今回の白版指定は人物なので、人物レイヤーの画像の上でctrlキーを押しながら選択(アルパカは人物レイヤーを選んで選択範囲→「レイヤーを元に作成/不透明度」、GIMPは人物レイヤーで右クリック→「不透明部分を選択範囲に」)し、メニューの「選択範囲」から「選択範囲の縮小」で「1~2px」ほど範囲を縮小。
- 白版レイヤーを追加して黒(製作会社さんによっては別の色も)で塗りつぶす。
②において1~2pxほど縮小しているのは理由も記載していますが「白版がはみ出してしまうこともあるため」になりますので、少し小さめに白版を指定すると綺麗な仕上がりになります。
また、CMYKのK100で指定が必要な場合、CMYK非対応ソフトですと指定ができません。その時はKritaでCMYK設定できますのでおすすめします。
おまけ:IbisPaintでもできるのか

スマホ向けフリーイラストソフトで「IbisPaint」がありますが、そちらでもカットラインができるかどうか聞かれたので色々と調べてみました。
結論としては一応出来そうです。この時はフチ取りが見つけられなかったので私の方法では難しいかと思いましたが、更に調べてみたら実際にアイビスペイントでカットライン含め製作していた方がいらっしゃったので興味ある人は調べてみると良いです。
ですが、アイビスペイントは独自の拡張子のため、png入稿可の製作会社さんのみになります。前記事で登場したMYDOOさんではアクリル関連はpng入稿不可のためご注意下さい。
終わりに

以上で自己流のカットラインと白版の作り方は終わりになります。
カットラインや白版が指定できるようになると、作成できる幅もかなり増えますので少しでも参考になれば幸いです。
長文となりましたが、ここまでお付き合い頂きありがとうございました。
それでは。
